ノートPCのDebian 10 busterを11 bullseyeにアップグレードしたログ
まずは /etc/apt/sources.list.d/ にあるファイルの設定をコメントアウト。
そのあと /etc/apt/sources.list の設定をbuster からbullseye に変更。
security や volatile はコメントアウトしておいた。
(bullseye から security の指定が変わったらしい)
第5章 bullseye で注意すべき点
そして、LANケーブルを刺す。重要。
Xからログアウトして、Ctrl + Alt + F3 とかでコンソールに切り替えて、GUIをオフにする。無線の設定はGUIでやってたので、GUIを閉じたらネットが切れちゃったんだよね…。
GUI無しで無線LANを使えるように設定を頑張ってもいいけれど、アップデート中にドライバ認識の問題が起こる可能性もあるので、ここは安定の有線LANにしておく。
そして更新実行
apt update apt upgrade --without-new-pkgs apt full-upgrade reboot
設定ファイルを大きく変えたものは古いものをそのまま使い、バージョンアップによって新しい設定がデフォルトで色々追加されたものは新しい設定を使う。
新しい設定ファイルを使う選択をしたのはmime.types だけだった。
/etc/mime.types.dpkg-old に古いものがあるけど…これ何を変えたんだったか忘れた。何も触ってなければ選択肢を聞かれることもなく自動更新されたはずだけど…。
WiFiやXは特に何も設定しなくてもいけた。
指紋認証もそのまま使える。
元々カーネル5.8を使っていて、これは5.10にアップグレードされたけど設定も込みで自動更新されたかな?
apt autoremoveを試す。
/etc/apt/sources.list.d# apt autoremove パッケージリストを読み込んでいます... 完了 依存関係ツリーを作成しています... 完了 状態情報を読み取っています... 完了 以下のパッケージは「削除」されます: bind9utils bsdmainutils cpp-8 dh-python gir1.2-gst-plugins-base-1.0 golang-1.11 golang-1.11-doc golang-1.11-go golang-1.11-src golang-docker-credential-helpers ibverbs-providers icoutils kate-data kde-runtime-data kde-style-qtcurve-qt5 kdelibs5-data lib32gcc-s1 lib32stdc++6 libaqbanking35 libaqbanking35-plugins libaqebics0 libaqhbci24 libaqofxconnect7 libarmadillo9 libasan5 libasync-mergepoint-perl libavresample-dev libbasicusageenvironment1 libbctoolbox1 libbind9-161 libbison-dev libblkid-dev libboost-atomic1.67.0 libboost-chrono1.67.0 libboost-date-time1.67.0 libboost-filesystem1.67.0 libboost-locale1.67.0 libboost-python1.67.0 libboost-random1.67.0 libboost-regex1.67.0 libboost-system1.67.0 libboost-thread1.67.0 libbotan-2-9 libbrlapi0.6 libbsd-dev libbzrtp0 libc6-i386 libcaf-openmpi-3 libcairo-script-interpreter2 libcdio18 libcfitsio7 libclang1-7 libclass-accessor-perl libcoarrays-openmpi-dev libcodec2-0.8.1 libcompfaceg1 libcroco3 libcrystalhd3 libcupsimage2 libdap25 libdapserver7v5 libdbus-1-dev libdc1394-22 libdc1394-22-dev libdigest-bubblebabble-perl libdlrestrictions1 libdns1104 libdns1110 libdouble-conversion1 libdrm-dev libdvdread4 libebml4v5 libebook-contacts-1.2-2 libecal-1.2-19 libedataserver-1.2-23 libegl1-mesa-dev libemail-valid-perl libepoxy-dev libept1.5.0 libetpan20 libevent-2.1-6 libevent-core-2.1-6 libevent-core-2.1-7 libevent-dev libevent-extra-2.1-7 libevent-openssl-2.1-7 libevent-pthreads-2.1-6 libevent-pthreads-2.1-7 libexiv2-14 libfabric1 libffi-dev libfilezilla0 libfluidsynth1 libfontconfig-dev libfontconfig1-dev libfribidi-dev libfuture-perl libgadu3 libgdal20 libgdcm2.8 libgeos-3.7.1 libgeotiff2 libgit2-27 libglade2-0 libglib2.0-dev-bin libglvnd-core-dev libgmime-3.0-0 libgpgme++2v5 libgps23 libgrantlee-textdocument5 libgraphite2-dev libgrilo-0.3-0 libgroupsock8 libgssdp-1.0-3 libgupnp-1.0-4 libgweather-3-15 libgwenhywfar60 libharfbuzz-gobject0 libhavege1 libhdf5-103 libhdf5-fortran-102 libhdf5-hl-fortran-100 libhdf5-openmpi-103 libhdf5-openmpi-103-1 libhdf5-openmpi-fortran-102 libhdf5-openmpi-hl-100 libhdf5-openmpi-hl-fortran-100 libhttp-parser2.8 libhwloc-dev libhwloc-plugins libhwloc15 libhwloc5 libibverbs-dev libibverbs1 libice-dev libigdgmm5 libilmbase23 libindicator3-7 libio-async-perl libio-pty-perl libipc-run-perl libirs161 libisc1100 libisc1105 libisccc161 libisccfg163 libisl19 libjim0.77 libjs-jquery-ui libjsoncpp1 libkaccounts1 libkdecorations2private6 libkf5emoticons-bin libkf5emoticons-data libkf5emoticons5 libkf5jsembed-data libkf5jsembed5 libkf5libkdepimakonadi5 libkf5xmlrpcclient-data libkf5xmlrpcclient5 libkmlconvenience1 libkmlregionator1 libkmlxsd1 libktoblzcheck1v5 libkwineffects11 libkwinglutils11 libkwinxrenderutils11 libkyotocabinet16v5 liblivemedia64 liblockfile1 liblouis17 liblwres161 libmatroska6v5 libmd-dev libmeanwhile1 libmetrics-any-perl libmozjs-60-0 libmpdec2 libmpx2 libmypaint-1.3-0 libmysofa0 libncurses-dev libnet-dns-perl libnet-dns-sec-perl libnet-ip-perl libnetcdf-c++4 libnetcdf13 libnfs12 libnl-3-dev libnl-route-3-dev libnotmuch5 libntrack0 libnuma-dev liboauth0 libogdi3.2 libokular5core8 libopenblas-base libopencv-calib3d3.2 libopencv-contrib3.2 libopencv-core3.2 libopencv-features2d3.2 libopencv-flann3.2 libopencv-highgui3.2 libopencv-imgcodecs3.2 libopencv-imgproc3.2 libopencv-ml3.2 libopencv-objdetect3.2 libopencv-photo3.2 libopencv-shape3.2 libopencv-stitching3.2 libopencv-superres3.2 libopencv-video3.2 libopencv-videoio3.2 libopencv-videostab3.2 libopencv-viz3.2 libopencv3.2-jni libopenexr23 libopenmpi-dev libopenmpi3 libotr5 libpango-perl libparse-debianchangelog-perl libpcre16-3 libpcre3-dev libpcre32-3 libpcrecpp0v5 libperl5.28 libpgm-5.2-0 libphonenumber7 libpipewire-0.2-1 libpixman-1-dev libplacebo7 libplymouth4 libpmix-dev libpmix2 libpoppler82 libproj13 libprotobuf-lite17 libprotobuf17 libpsm-infinipath1 libpsm2-2 libpython2-dbg libpython2-stdlib libpython2.7-dbg libpython3.7 libpython3.7-dev libpython3.7-minimal libpython3.7-stdlib libqhull7 libqpdf21 libqscintilla2-qt5-13 libqtcurve-utils2 libquvi-0.9-0.9.3 libquvi-scripts-0.9 libraw19 librdmacm1 libre2-5 libreadline5 libruby2.5 libsane libsepol1-dev libsereal-perl libsm-dev libsnmp30 libspiro0 libstd-rust-1.41 libstruct-dumb-perl libtest-metrics-any-perl libtest-refcount-perl libtext-levenshtein-perl libtidy5deb1 libtinfo-dev libtorrent-rasterbar9 libtotem-plparser-common libtotem-plparser18 libtspi1 libtss2-udev libucx0 libunique-1.0-0 libusageenvironment3 libusbmuxd4 libvpx5 libvtk6.3 libwayland-bin libwayland-dev libwxgtk3.0-0v5 libx11-xcb-dev libx264-155 libx265-165 libxcb-dri2-0-dev libxcb-dri3-dev libxcb-glx0-dev libxcb-present-dev libxcb-randr0-dev libxcb-render0-dev libxcb-shape0-dev libxcb-shm0-dev libxcb-sync-dev libxcb-util0 libxcb-xf86dri0 libxcb-xfixes0-dev libxcomposite-dev libxcursor-dev libxdamage-dev libxdot4 libxfixes-dev libxft-dev libxi-dev libxinerama-dev libxkbcommon-dev libxml-simple-perl libxmlsec1-gcrypt libxmlsec1-gnutls libxrandr-dev libxrender-dev libxshmfence-dev libxtst-dev libxxf86vm-dev libzinnia0 linux-headers-5.8.0-0.bpo.2-common linux-image-4.19.0-14-amd64 linux-image-4.19.0-16-amd64 linux-image-4.19.0-17-amd64 linux-image-4.19.0-18-amd64 linux-image-4.19.0-19-amd64 linux-image-4.19.0-20-amd64 linux-image-4.19.0-21-amd64 linux-image-4.19.0-22-amd64 linux-image-4.19.0-23-amd64 linux-image-4.19.0-24-amd64 linux-kbuild-5.8 llvm-7 llvm-7-dev llvm-7-runtime lua-bitop lua-expat lua-json lua-lpeg lua-socket mesa-common-dev mousetweaks net-tools node-ansi-align node-arrify node-bluebird node-boxen node-builtin-modules node-call-limit node-camelcase node-cli-boxes node-cliui node-co node-concat-stream node-config-chain node-cross-spawn node-cyclist node-decamelize node-decompress-response node-deep-extend node-detect-indent node-detect-newline node-duplexer3 node-duplexify node-editor node-end-of-stream node-errno node-execa node-find-up node-flush-write-stream node-from2 node-fs-vacuum node-get-caller-file node-get-stream node-got node-has-symbol-support-x node-has-to-string-tag-x node-import-lazy node-invert-kv node-is-buffer node-is-builtin-module node-is-npm node-is-object node-is-plain-obj node-is-retry-allowed node-is-stream node-isurl node-json-buffer node-kind-of node-latest-version node-lazy-property node-lcid node-libnpx node-locate-path node-lowercase-keys node-mem node-merge-stream node-mimic-fn node-mimic-response node-minimist node-mississippi node-node-uuid node-npm-run-path node-os-locale node-p-cancelable node-p-finally node-p-limit node-p-locate node-p-timeout node-package-json node-parallel-transform node-path-exists node-path-is-inside node-prepend-http node-proto-list node-prr node-pump node-pumpify node-qw node-rc node-registry-auth-token node-registry-url node-require-directory node-require-main-filename node-semver-diff node-sha node-shebang-command node-shebang-regex node-slide node-sorted-object node-stream-each node-stream-iterate node-stream-shift node-strip-eof node-strip-json-comments node-term-size node-through2 node-timed-out node-typedarray node-uid-number node-unpipe node-url-parse-lax node-url-to-options node-which-module node-widest-line node-wrap-ansi node-xdg-basedir node-xtend node-y18n node-yargs node-yargs-parser ntrack-module-libnl-0 openmpi-bin openmpi-common pango1.0-tools phonon-backend-gstreamer-common php7.0-ast php7.0-cli php7.0-json php7.0-opcache php7.0-phpdbg php7.1-ast php7.1-cli php7.1-json php7.1-opcache php7.1-phpdbg php7.2-ast php7.2-cli php7.2-json php7.2-opcache php7.2-phpdbg php7.3-ast php7.4-ast php7.4-bcmath php7.4-mysql php7.4-zip php8.0-ast php8.0-bcmath php8.0-mysql php8.0-pgsql php8.0-xdebug php8.0-zip php8.1-ast php8.1-bcmath php8.1-cli php8.1-curl php8.1-fpm php8.1-intl php8.1-mbstring php8.1-mysql php8.1-opcache php8.1-pgsql php8.1-phpdbg php8.1-xdebug php8.1-xml php8.1-zip python-pkg-resources python-six python2 python2-dbg python2-minimal python2.7-dbg python3-asn1crypto python3-dockerpycreds python3-gst-1.0 python3-sip python3.7-minimal qbs-common qmlscene qtcore4-l10n qtcreator-data qtcreator-doc qtxmlpatterns5-dev-tools ruby-did-you-mean ruby2.5-dev ruby2.5-doc uuid-dev wayland-protocols x11proto-composite-dev x11proto-damage-dev x11proto-fixes-dev x11proto-input-dev x11proto-randr-dev x11proto-record-dev x11proto-xf86vidmode-dev x11proto-xinerama-dev xdg-desktop-portal xdg-desktop-portal-gtk アップグレード: 0 個、新規インストール: 0 個、削除: 527 個、保留: 36 個。 この操作後に 4,119 MB のディスク容量が解放されます。 続行しますか? [Y/n]
めっちゃ削除するやん。4GB!?
nodeとかgolangとかrubyとかphpとかpythonとか入ってるけど大丈夫?
まあエラーが出たら後でもう一度インストールしよう。
念の為 dpkg -l |grep ^rc で削除されたパッケージを見ておく。gnucashが削除された?
インストール中にqtcreatorも削除されたっぽいログが出てたんだよなあ…。
gnucashは必須なので手動でインストールしておく。無事に過去のデータを読み込んで立ち上がった。
そしてautoremove実行!
カーネルの4系がなくなっちゃった。
他、気付いた点など。
- ウィンドウの装飾が変というか枠ナシになっていた。ログアウトしてログインしたら直った。
- KDEシステム設定
- 「ウィンドウの操作」「ウィンドウの挙動」修飾キー
- Metaに変わっていたのでAltに戻す
- ディスプレイとモニタ
- Global Scale の倍率が反映されてないっぽいので設定し直す
- 「ウィンドウの操作」「ウィンドウの挙動」修飾キー
- 指紋認証は最初のログインではそのまま使えた
- https://n314.hatenablog.com/entry/2020/10/15/154405
- ここの初回ログイン時の待ち時間はなくなった模様
- その代わりロック時の指紋認証ができなくなってた。
- pam-auth-update で指紋認証のチェックが外れていたのでチェックするとロック画面で空のパスワードのままEnterを押すと指紋認証できた
- ただし指紋認証の案内が出なかったので、前から使っていなければ分からなかったかも
- Emacs は立ち上がったけど設定が読み込まれてないっぽい
- Chromeの外観が変
取り急ぎEmacsだけは使えるようにしなければ。
stackoverflow.com
M-: (byte-recompile-directory package-user-dir nil 'force)
その後、package-list-packages で obsolete になっているphp関連のプラグインをバージョンアップ。いちいち検索してバージョンを確認してインストールしていったけど、もっと簡単なやり方がありそう。
php-mode, flycheck, ac-php-core, phpstan, window-purpose などを更新したら元の環境に戻った。
ChatGPTを何に使えば良いのか?
あまりこういう問いは好きではなくて、ブロックチェーンを何に使えばいいのかと机上の空論をやっている感じと似ているので嫌なんだけれども、ChatGPTはビットコインのように完成されたシステムではないので仕方がない。
元々触るつもりは無かったところ、どうやら会社で使っているらしい。マジか。プログラマーが1人しか居ない会社で、そのプログラマーがChatGPTを使ったことがないというのは何となく良くないような気がするので、少しずつ触ることにした。
取り敢えず10パターンぐらいのスレッド(?)で、思ったこと。
・専門的な文章を要約するのには使えない
こたつ記事(?)のようなものは出来上がるが、うまく言いたいことを言えてない、ちょっと本質とズレた感じがある。
・ブログの案を出すのには使える
見出しの例をいくつか出して、とか。
結構自分の視点とは外れたものが出てきて、それが逆に良い感じ。
・情報系の質問には強い
これはたぶん、自分が質問する粒度が細かくなるからかもしれない。詳しくない分野だとぼんやりした質問になり、ぼんやりした当たり障りのない回答が返ってくる。
・現実世界の出来事を推測できない
ChatGPTのサーバー台数を推測するようにお願いしても無理だった。不正確でだいたいで良いと言っても無理だった。フェルミ推定してって言ったら、ChatGPT-4ならやってくれた。少なくとも22台だって。いやいや…。
・プログラミング入門的な情報には強い
会話の流れからプログラムの例題、そしてテストまで書いてくれる。テスト用にリファクタリングしてくれる。ただし、記憶領域の関係でまともな一つのアプリが作れるところまで行けるのかは微妙な気がする。入門なら本やWebでもいいが、「PHPでログインのプログラムを書いて」みたいな質問の「PHP」を他の言語に変えたりすると簡単に比較できる。パターン認識の補助というか。
・ググって良い結果が出ない質問に対する回答は怪しい
CSSの問題でググった結果が微妙だったのでChatGPTに聞いたら、その微妙な感じの答えが返ってきた。
ここまでで、案を出すとかパターン認識の補助にするとか、正解が無いようなものに使うと今のバージョンでもうまく活用できそうだ。
質を問わないならブログ記事も一瞬で量産できる。その記事がSEO的に上位に来るイメージが沸かないけれど、質問をひねったらいけるのかな?
ChatGPT-4を使ってみた
巷で話題のChatGPT、無料版だと3.5でChatGPT4を利用するには課金する必要があるらしい。
以前に話題になったときにアカウントを作って少しは使ったことがあったものの、あまり熱心には触ってなかった。
バージョン4になってだいぶ良くなったということなので、課金してみた。
確かにすごい。3.5は回答がめっちゃ早い。4にすると、無課金ぐらいに遅くなってしまう。
4は3.5に比べて賢くなった?ChatGPT自体の説明をしてもらった。
ChatGPT 4
ChatGPTについて、「ニューラルネットワーク」の歴史と共に要素技術を解説してほしい。
ChatGPTは、OpenAIが開発した大規模な言語モデルで、GPT-4(Generative Pre-trained Transformer 4)アーキテクチャをベースにしています。このモデルは、自然言語処理(NLP)タスクにおいて高い性能を示し、多様な質問への回答や文章生成が可能です。ChatGPTの開発に至るまでのニューラルネットワークの歴史と要素技術について説明します。
1. ニューラルネットワークの歴史:
ニューラルネットワークは、1940年代から研究が始まりました。これは、生物学的なニューロン(神経細胞)の働きを模倣することで情報処理が可能なアルゴリズムを開発する試みでした。以降、パーセプトロン、バックプロパゲーション、ディープラーニングなど、様々な技術が発展してきました。
2. ニューラルネットワークの要素技術:
2.1. パーセプトロン:
1958年にフランク・ローゼンブラットによって開発された、最も初期のニューラルネットワークの一つです。単純な二値分類問題を解決できる単層のネットワークで、線形分離可能な問題に対してのみ有効でした。
2.2. バックプロパゲーション:
1980年代に発表された、多層ニューラルネットワークを効率的に学習させるためのアルゴリズムです。誤差逆伝播法とも呼ばれ、出力層から入力層へ向かって逆方向に誤差を伝播させ、ネットワークの重みを更新します。
2.3. ディープラーニング:
2000年代に入り、隠れ層が多数ある深いニューラルネットワーク(ディープニューラルネットワーク)が注目されました。これにより、画像認識や音声認識など複雑な問題に対しても高い性能を発揮するようになりました。
3. GPT-4アーキテクチャの要素技術:
3.1. トランスフォーマー:
2017年にVaswaniらによって提案された、自己注意メカニズム(Self-Attention Mechanism)を用いたニューラルネットワークのアーキテクチャです。トランスフォーマーは、長いシーケンスの扱いや並列計算の効率化に優れており、自然言語処理や時系列データの処理に適しています。GPT-4は、このトランスフォーマーをベースにしています。
3.2. 自己注意メカニズム:
自己注意メカニズムは、入力シーケンス内の各単語が他の単語とどの程度関連しているかを学習することができるアルゴリズムです。これにより、文脈に応じた単語の重要度が自動的に評価され、長い文章でも意味の理解が可能になります。
3.3. 事前学習と転移学習:
GPT-4は、大量のテキストデータを用いて事前学習されます。この事前学習によって、言語の基本的な文法や一般的な知識を獲得します。その後、特定のタスクに対して転移学習を行い、タスク固有の知識を追加で獲得します。
3.4. マスクド言語モデリング:
GPT-4は、マスクド言語モデリングという手法を用いて事前学習を行います。これは、一部の単語をマスク(隠す)し、そのマスクされた単語を予測するタスクを解かせることで、文脈の理解や言語の生成能力を向上させる手法です。
これらの要素技術が組み合わさって、ChatGPTは高い自然言語処理能力を発揮し、様々なタスクで活用されています。今後も、ニューラルネットワークやGPTシリーズの技術は進化し続け、さらに高性能な言語モデルが登場することが期待されます。
ChatGPTに関連する論文を教えて
ChatGPTは、GPT-4アーキテクチャに基づいており、GPT-4はOpenAIによって開発されたGPTシリーズの最新版です。GPTシリーズに関する主要な論文は、以下のとおりです。
1. "Improving Language Understanding by Generative Pre-Training"(2018年)
著者:Alec Radford, Karthik Narasimhan, Tim Salimans, Ilya Sutskever
URL: https://s3-us-west-2.amazonaws.com/openai-assets/research-covers/language-unsupervised/language_understanding_paper.pdf
この論文では、GPT(Generative Pre-trained Transformer)の初代モデルが紹介されています。事前学習と転移学習のアプローチによって、自然言語理解を向上させる方法が示されています。
2. "Language Models are Unsupervised Multitask Learners"(2019年)
著者:Alec Radford, Jeffrey Wu, Rewon Child, David Luan, Dario Amodei, Ilya Sutskever
URL: https://cdn.openai.com/better-language-models/language_models_are_unsupervised_multitask_learners.pdf
この論文では、GPT-2が発表されています。より大規模なデータセットを用いて事前学習されたGPT-2は、生成タスクだけでなく、自然言語処理タスク全般において高い性能を示しました。
3. "Language Models are Few-Shot Learners"(2020年)
著者:Tom B. Brown, Benjamin Mann, Nick Ryder, Melanie Subbiah, Jared Kaplan, Prafulla Dhariwal, Arvind Neelakantan, Pranav Shyam, Girish Sastry, Amanda Askell, Sandhini Agarwal, Ariel Herbert-Voss, Gretchen Krueger, Tom Henighan, Rewon Child, Aditya Ramesh, Daniel M. Ziegler, Jeffrey Wu, Clemens Winter, Chris Hesse, Mark Chen, Eric Sigler, Mateusz Litwin, Scott Gray, Benjamin Chess, Jack Clark, Christopher Berner, Sam McCandlish, Alec Radford, Ilya Sutskever, and Dario Amodei
URL: https://arxiv.org/abs/2005.14165
この論文では、GPT-3が発表されています。GPT-3は、大規模なニューラルネットワークを用いて、数ショット学習やゼロショット学習において優れた性能を達成しました。
GPT-4に関する具体的な論文は、本回答の執筆時点(2023年5月)では公開されていませんが、上記の論文を読むことで、GPTシリーズの発展や、ChatGPTの基盤となる技術について理解を深めることができます。GPTシリーズは、各バージョンごとにモデルの規模が拡大され、より強力な自然言語理解能力が実現されています。また、それに伴い、さまざまな自然言語処理タスクに対して優れた性能を示しています。
GPT-4に関連する論文が公開された際には、さらに詳細な情報や、GPT-4およびChatGPTの性能や技術的な進歩について説明されるでしょう。特に、モデルのスケーラビリティ、事前学習手法の改善、転移学習の効率化、そしてコンピュータリソースの利用効率向上などが検討されることが予想されます。
また、GPT-4やChatGPTに関連する研究では、倫理的な側面やモデルの偏りの問題も重要な議論となっています。これらの課題に対処するためのアプローチや、モデルの安全性を向上させる技術についても、今後の研究で詳細に検討されることが期待されます。
GPTシリーズの進化により、自然言語処理の性能が向上し続けており、より多様なタスクや応用が実現可能になっています。GPT-4やChatGPTに関連する論文を通じて、自然言語処理技術の最前線を理解することができます。
なるほど…?
チャットのタイトルは「ChatGPTの要素技術」になった。
ChatGPT3.5 だとこうなる。(尋ねるたびに違う回答になるが)
ChatGPTについて、「ニューラルネットワーク」の歴史と共に要素技術を解説してほしい。
はい、喜んでお答えします。
「ニューラルネットワーク」は、人間の神経系を模倣して設計された人工知能の一種であり、数学的なモデルとして表現されます。以下で、ニューラルネットワークの歴史と共に、ニューラルネットワークを構成する要素技術について解説します。
1. パーセプトロン
ニューラルネットワークの起源となった技術が「パーセプトロン」です。パーセプトロンは、1957年にCornelius LanczosとFrank Rosenblattによって提唱され、単純な二値分類器として用いられました。パーセプトロンは、入力層、中間層、出力層の3つの層から構成され、各層は複数のノードで構成されます。パーセプトロンは、入力層からの信号を重み付けして中間層に伝え、中間層からの信号を再度重み付けして出力層に伝えることで、入力に対する分類結果を得ることができます。
2. バックプロパゲーション
パーセプトロンは、単純な分類問題には有効であるものの、複雑な問題には適用が限られていました。そのため、多層パーセプトロン(MLP)が提唱され、中間層を増やすことで複雑な問題に対処できるようになりました。しかし、多層パーセプトロンの学習には問題があり、1986年にバックプロパゲーションという学習アルゴリズムが提唱され、多層パーセプトロンの学習が可能となりました。バックプロパゲーションは、誤差逆伝播法とも呼ばれ、出力層から逆方向に誤差を伝播させることで各層の重みを更新していくアルゴリズムです。
3. 活性化関数
ニューラルネットワークの中で最も重要な要素技術の一つが活性化関数です。活性化関数は、入力信号の総和を非線形変換して出力を計算する関数であり、ニューラルネットワークの非線形性を実現しています
以下、ニューラルネットワークの説明が続く。
チャットのタイトルは「ニューラルネットワ技術の解説」。いや、違うんだなあ…。
ChatGPTに関連する論文を教えて
ChatGPTに関連する論文は、以下の2つの論文が挙げられます。
"Language Models are Unsupervised Multitask Learners" (Brown et al., 2020)
この論文は、GPT-3(ChatGPTを含む)の設計と性能について説明しています。GPT-3は、大規模なテキストコーパスを使用して学習された言語モデルであり、事前学習と微調整を組み合わせることで、さまざまな自然言語処理タスクで最先端の性能を発揮しています。
"Improving Language Understanding by Generative Pre-Training" (Radford et al., 2018)
この論文は、GPT-1(ChatGPTの前身)の設計と性能について説明しています。GPT-1は、事前学習と微調整を組み合わせることで、自然言語生成や文章分類などのタスクで最先端の性能を発揮していました。この論文は、GPT-1の成功に基づいて、GPT-3の設計が進化する契機となった論文の一つです。
これらの論文は、ChatGPTの起源となったGPTシリーズの設計と性能について説明しています。これらの論文には、GPTが自然言語処理タスクで優れた性能を発揮するために使用される技術についても詳しく説明されています。
リンクが無いし、年が間違っている?
確かに賢くなっているようだ。3.5のときは、文章はすごいけど内容はイマイチだったものが、内容や質問の解釈も正確になった模様。
賢くはなったけれど、何か仕事に役立つかというと、ちょっと疑問。
自分が詳しくない分野だと何かのお題に対するブログ記事を書いてもらうように依頼したら、一見それっぽい文章が出来上がる。ただ、自分の詳しい分野で細かい質問すると、まだ結構間違ったり変な回答になったりすることがよくある。
ということは、一見それっぽい回答でも自分が詳しくない分野だから気付かないだけで、まだまだ結構間違ったりしているということだよね。
世の中の大多数向けの当たり障りのない文章を書くのはすごく上手い。
現時点では、細かい要素はこちらで指定して、推敲というか文体を整えてもらうやり方が使いどころだろうか?それから突拍子もないことは気付きにもなるので、アイデアをもらうことも既に可能かもしれない。見出し一覧を考えてもらうとか。ブレストに使える?
SFを読むとAIのシンギュラリティだとかの話が出てくるけれど、まだまだ遠そう。好奇心が必要というか、質問と回答ではなくて勝手にAI自身で新しいことを試すようにならないと特異点にはならないよね。天動説の支持が大半を占める世の中で天体の動きを解析して地動説を導き出せるぐらいのことができるようになるには、何か別の視点のブレイクスルーが必要そう。
ChatGPTは自分のことをAIアシスタントと呼んでいるので、シンギュラリティとかの期待が間違っていてAIアシスタントとしては一つ壁を超えたものだということは事実なんだけれども。期待が高すぎたというか。
メッセージ数の制限があるのでプログラムを書いてもらうようなことはまだ試していない。また今度やろう。
Windowsのパーティション拡張がめっちゃ簡単になっていた
Windows Update などでどんどんディスクが無くなっていくので、増やしたい。
Photoshopの更新が容量不足でエラーになるようになってしまった。
なので頑張って増やす。
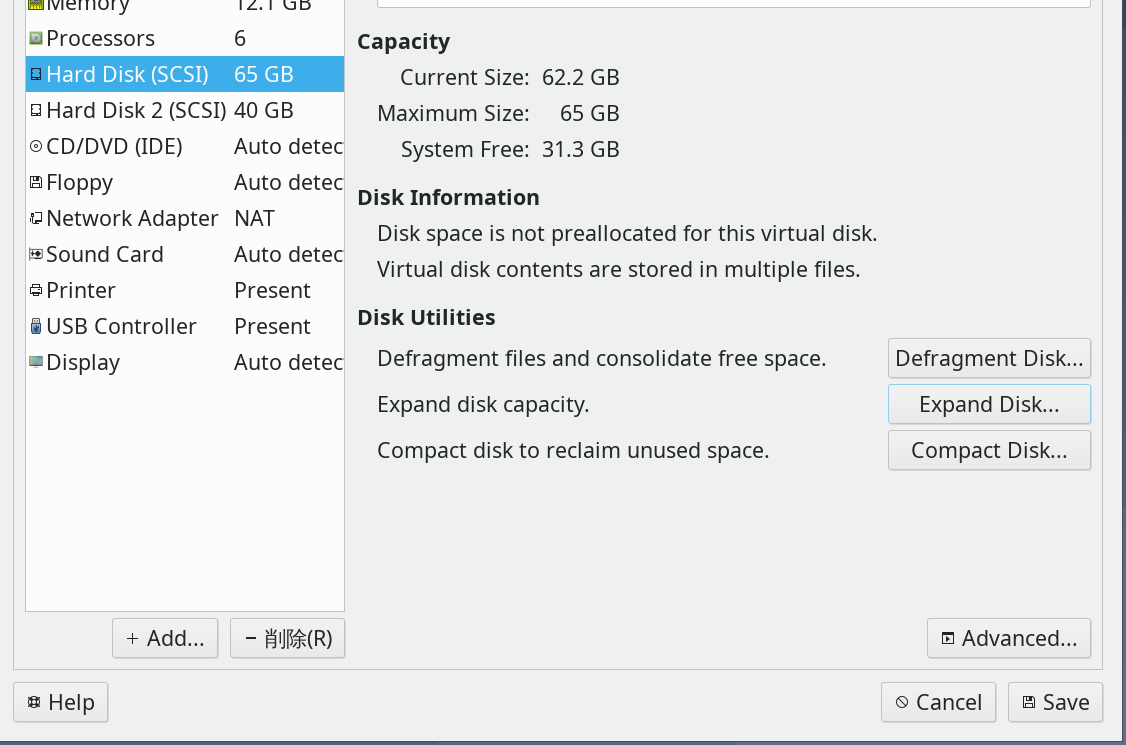
VMwareなので、まずはVMware上でディスクを増やす。

Expand Disk を押して容量を追加する。
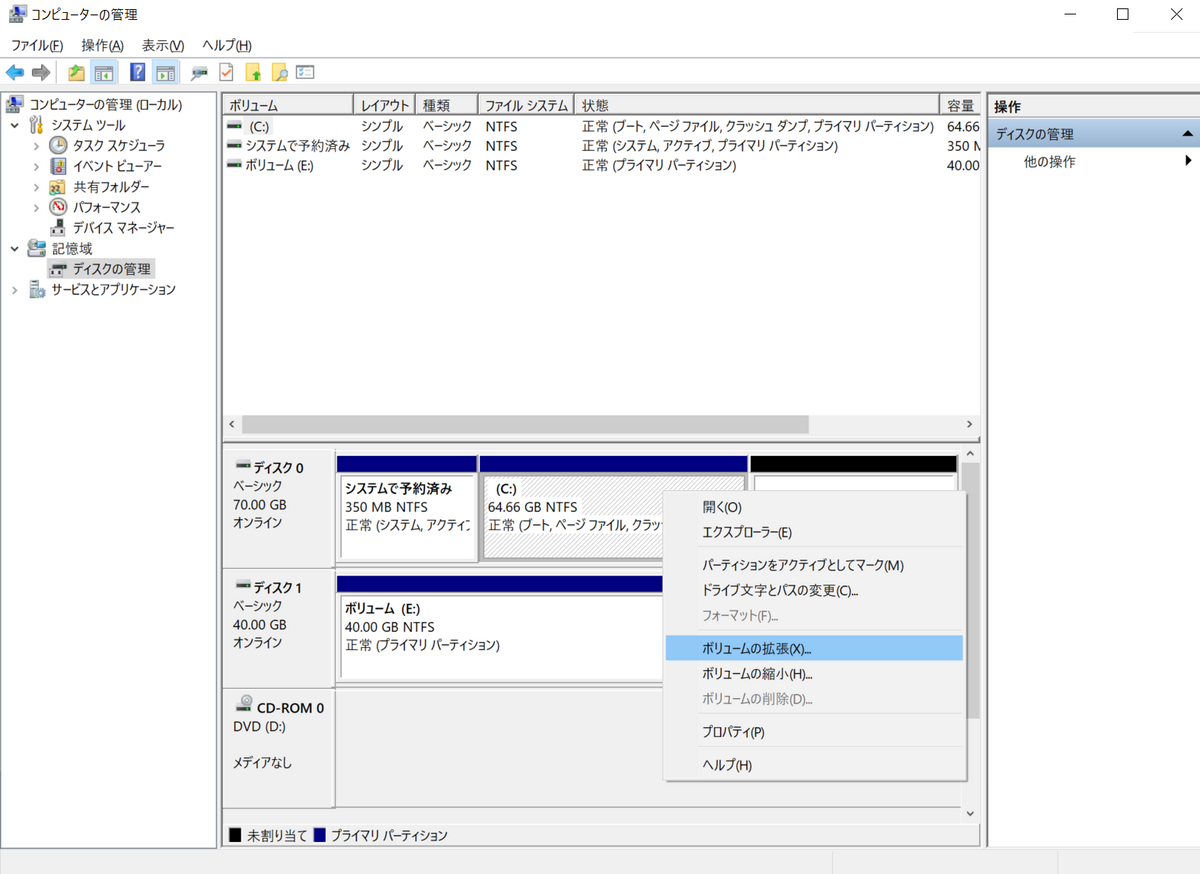
Windowsを立ち上げて、コンピューターの管理からディスク管理を選択。

ボリュームの拡張を選んで進む。
このパーティションの隣に回復パーティションがあったんだけど、それは削除した。未使用領域が隣にないといけない。
そうすると・・・

ディスク拡張完了!
マジかよ…。数分だった。Windows上の操作なら数秒。
以前はめっちゃ苦労した記憶があるんだが…。だからあまりやりたくなかったんだけど、今ならサクッと増やせる。もっと早くやっておけばよかった。
前にやった記録はこれ。
n314.hatenablog.com
ちょっと前にやったような気がしたけど10年以上前だった。そりゃあ便利になってるか。
っていうか、10年以上前からずっとDebian+VMware+Windowsっていう構成でやっているね。
EC-CUBEをフルスクラッチでリニューアルした話
もう数年前の話なんだけれど、メモを残していなかったのでここに書き留めておく。
今から数年前、当時はPHP5でEC-CUBE2を使っていた。
そして、OSの更新期限が迫ってきていて、OS更新と共にPHP7にバージョンアップする必要があった。
EC-CUBE 2 は PEAR を使っていて、クラス名などもnamespaceが無い時代の作り方で作られていた。
ゼロから作り直すか、別のオープンソースのシステムを使うか、新しいEC-CUBEを使うか、有志が EC-CUBE 2 の PHP7対応をやってくれるまで待つか、自分でPHP7対応をするか、どうするか…。
心情としては丸ごと作り変えたい。
でもどれだけかかるか分からないので、最初は動いているプログラムを少しずつ移動させる形でPHP7対応をやっていき、全てのコードをチェックが終わったら移行完了、だいたい半年ぐらいかなという気持ちだった。
しかし実際に取り掛かってみると、DBの構造ごと丸ごと変更しないとダメだという気持ちが大きくなってきた。
そもそも今取り掛かっているECサイトは物販では無いのだ。予約期間の日数指定みたいな形でかなりのカスタマイズが入っている。新しいEC-CUBEや他のOSSを利用するくらいならゼロから作った方が早い、ぐらいのカスタマイズが入っている。
それを無理やり物販用のDBとプログラムを使って強引につじつまを合わせていることがずっと気になっていたのだった。
早く移行を済ませるよりもじっくり設計していいという了解を得て、旧DBを完全に捨てて新しいDB設計から始めることにした。
時間があるなら独自システムにした方が絶対いいしね。
新しい画面を追加するためにDBにページを登録なんていうまどろっこしいことをしなくても良くなるし、CSVの項目を増やすために複雑なCSV項目定義DBをチェックする必要もなくなる。
汎用性のあるシステムは、その汎用性を維持するためにかなりの労力が使われているからね。やりたいこと特化でいいならだいぶシンプルな作りになる。
最新のOSSならプラグインやhookが充実しているだろうけど、EC-CUBEの新しいバージョンでは過去にできたことが出来なくなっていたりして、むしろ機能が制限されていそうだった。他のOSSもWordPressほどじゃないだろうしね。その点WordPressはhookできない箇所を探す方が難しいぐらいに至るところにカスタマイズポイントが設定されていて、そういう意味ではかなりすごいツールだ。
新しいDBを作るため、まずはER図を書くツールでEC-CUBEのDBをインポートして、見やすく並べ替える。
自分が把握してないテーブルが結構あったし、使っていないテーブルも結構あった。
旧DBのことはひとまず考えずに、今から新システムのDBを設計するという気持ちでやっていった。データの移行はプログラムで頑張る。DBはMySQLからPostgreSQLに変更。
制約を厳しくしたら多くの箇所でエラーが出たけれども、そこもプログラムで修正しながらPostgreSQLにインサートするように書いていく。
移行プログラムを書いているときに、既存DBのデータバグもいくつか発見した。旧DBで直せるものは先に直しておく。
新しいプログラムは
PHPの開発環境とライブラリと振り返りと近況 - ログ日記
ここに書いたように特にフレームワークを使わずに作った。
今でも毎日開発しているのでPHP9万行、JavaScript 1万7千行、テスト1万6千行ぐらいになってる。
作っているときは、自分の把握していない機能が結構あって、ちゃんと見積もれていなかった。主に集計やCSV、PDF系の機能をあまり把握していなかった。機能追加することも修正することも無かった機能についてはあまり把握してなかった。機能があること自体は知っていた(知らないものも少しあった)けれど、コードの具体例が頭に入ってなかったというか。
結局手を付けてからどれくらいかかったのか、たぶん1年半ぐらいだと思うが…。長い期間かけてやっとフルスクラッチのリニューアルが完了した。
実はDB設計で妥協したところがあって、本当はもう少し納得のいくまでDB設計を考えたかったんだけれど、DBが決まらないとプログラムも画面も何も進まないのでね…。
今思えば、少しもやもやしてベストではないけれど、悪くはない、物販DBを流用するよりは格段に良くなった、と言えるだろうか。
仕様を決められずに諦めた新機能とか、古い設計を引きずらざるを得ない部分も少しあったりして。
決済プログラムなんかは決済会社のライブラリが無かったのでEC-CUBEプラグインを見ながら自分でリトライ処理を書いたりして、なかなか神経を使う作業だった。
当時は妥当に思えた選択でも、今考えたら別の方法にしたい大きなものに、テンプレートエンジンの利用がある。
htmlspecialcharsを手で書くのもミスが出るし、普通はテンプレートエンジンを使うだろうということで、BladeOneを使うことにしたのだった。
今ならhtmlspecialcharsをチェックする自作のPHPStanプラグインがあるので、テンプレートエンジンを使う方がバグが起こりやすくなっている。管理画面で新しく作るページはテンプレートエンジン無しの素のPHPに置き換えていっている。
あとは、ちょっとDDDを試した痕跡がコードにいくつか残っている。最初に設計を固めずに、中途半端に試してしまった…。なんちゃってDDDの箇所がある。まあこれは最初から上手い設計ができるわけもなく試してみないと分からなかった部分でもあるので、仕方ないといえば仕方ない。
リニューアル時の切り替えは、特にトラブルが無かった。少しの時間だけ停止して、その間にDB移行からIP切り替えでリニューアル後のサイトを表示。何の問題も無かったと思う。
それでもしばらくは仕様考慮漏れの修正をやっていたかな?あまり切羽詰まった記憶がないので緊急の案件は無かったんだろう。
そんな感じで、EC-CUBEをリニューアルした新しいシステムは今も開発し続けている。